6 cách phối màu cơ bản khi thiết kế website

Màu sắc cũng là một trong những yếu tố quan trọng khi tiến hành thiết kế website. Phối hợp màu sắc như thế nào là hợp lí cho một website còn phụ thuộc vào văn hóa, khách hàng mục tiểu của website hay đơn giản là phụ thuộc vào sở thích của tác giả. Tuy nhiên vì mục đích gì chăng nữa thì việc phối màu sắc cơ bản cũng sẽ tuân theo những nguyên tắc chung như sau:
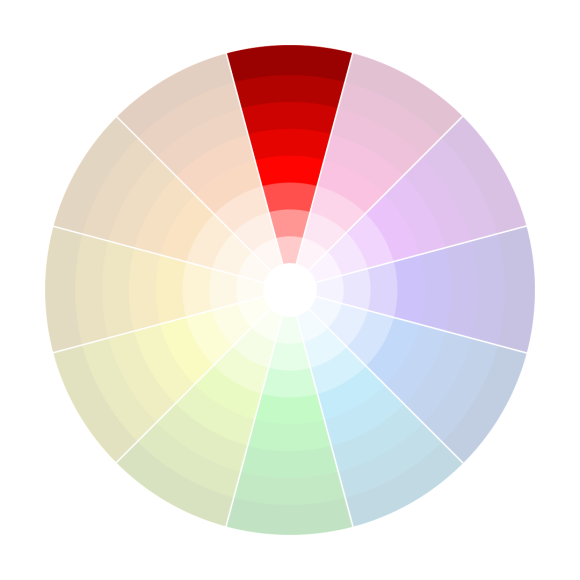
1.Phối màu đơn sắc
Đây là cách phối màu đơn giản và hợp lí nhất. Khi chọn cách phối màu đơn sắc, có nghĩa là bạn đồng ý với việc chỉ sử dụng 1 màu duy nhất hoặc đôi khi có thể sử dụng nhiều sắc độ khác nhau của cùng một màu để tạo nên sự cộng hưởng.
Vì không quá cầu kì và phức tạp, thường thì phối màu đơn sắc nhìn rất dễ chịu với người nhìn về mặt cảm xúc. Tuy nhiên, cũng chính vì sự đơn giản và đôi lúc có phần đơn điệu đó, khi sử dụng phối màu này, bạn sẽ gặp khó khăn để tạo điểm nhấn với một số chi tiết trên website của mình.
Phối màu đơn sắc thường được sử dụng khá nhiều trong những thiết kế website mang phong cách tối giản. Sự đơn giản của chúng giúp mắt chúng ta không bị xao lãng quá nhiều và hoàn toàn tập trung vào các yếu tố quan trọng của website như nội dung và hướng tương tác. Ngoài ra, chúng dễ dàng làm cho các typeface đơn giản trở nên sắc nét và thu hút hơn.

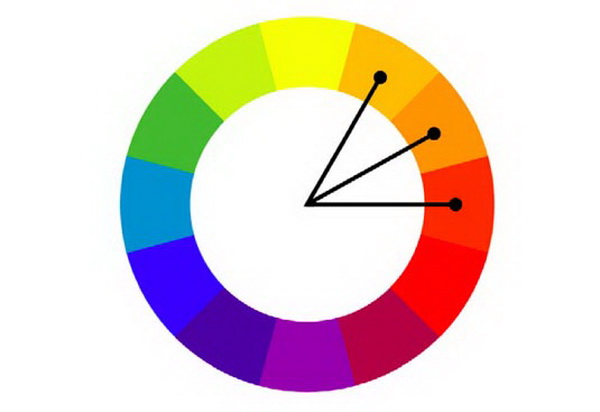
2. Phối màu tương đồng
Phối màu tương đồng tức là việc sử dụng những màu sắc liền kề trong vòng tròn màu, qua đó tạo nên những cách phối màu nhã nhặn và thu hút hơn.
Phối màu tương đồng sẽ tạo nên màu sắc đa dạng hơn là phối màu đơn sắc vì thế chúng ta có thể sử dụng chúng để giúp phân biệt các nội dung khác nhau trên website dễ dàng hơn. Vì kiểu phối này sử dụng những màu sắc đứng gần nhau trên vòng tròn nên sẽ không quá rối rắm và nhức mắt. Ngược lại chúng rất êm dịu và vừa mắt.
Thường thì khi sử dụng phối màu này, các nhà thiết kế sẽ bắt đầu từ việc chọn ra cho mình một màu chủ đạo. Màu này sẽ được sử dụng nhiều nhất và các màu khác phải tương tác tốt với màu chính này. Sau đó, nhà thiết kế sẽ chọn màu thứ 2 với nhiệm vụ phân biệt các phần nội dung quan trọng của website hay các typeface. Màu thứ 3 thường dùng cho những chi tiết không quá quan trọng (thường là các chi tiết trang trí).

3. Phối màu bổ túc trực tiếp
Phối màu bổ túc trực tiếp sử dụng những cặp màu đối xứng nhau trên vòng tròn màu để tạo nên những phối màu năng động và tràn đầy năng lượng cho website. Rõ ràng, với cặp màu đối xứng được sử dụng, bạn rất dễ để tạo điểm nhất cho các chi tiết quan trọng trên website. Cũng chính vì sự đối lập giữa các màu, phối màu bổ túc trực tiếp này hoàn toàn không phù hợp nếu website của bạn mang phong cách của sự thư giãn và nhẹ nhàng.
Cũng như phối màu tương đồng, khi chọn màu cho phối màu bổ túc trực tiếp này, các nhà thiết kế sẽ thường chọn cho mình một màu chủ đạo và sau đó sẽ kiếm màu đối xứng với nó làm màu phụ. Tuy nhiên, khi sử dụng phối màu này, bạn nên nhớ đừng sử dụng những màu có sắc độ nhạt (de-saturated colors), vì những màu như vậy sẽ làm mất đi tính tương phản cao giữa các cặp màu với nhau, vốn là điểm mạnh của phối màu này.

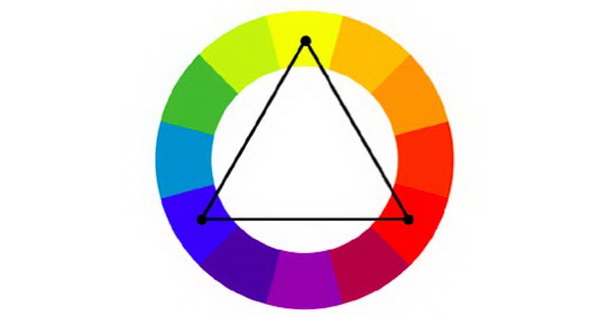
4. Phối màu bổ túc bộ ba
Đây là cách phối màu được xem là an toàn nhất. Phối màu này được hình thành từ 3 màu nằm 3 góc khác nhau trên vòng tròn màu và tạo nên một hình tam giác đều. Vì 3 hình nằm 3 góc khác nhau nên chúng kết hợp và bổ sung cho nhau tạo nên sự cân bằng. Nhưng cũng chính vì sự cân bằng này nên đôi khi website được thiết kế theo kiểu này sẽ có phần đơn điệu, an toàn và thiếu sự phá cách.
Phối màu này rất khó sử dụng khi các bạn muốn tạo điểm nhấn trên website của mình. Tuy vậy, một số nhà thiết kế lại rất thích phối màu này vì chúng thường giúp cho các website được tiếp nhận và nhận được nhiều phản hồi tốt từ người sử dụng vì sự hài hoà và cân bằng của các màu được sử dụng.

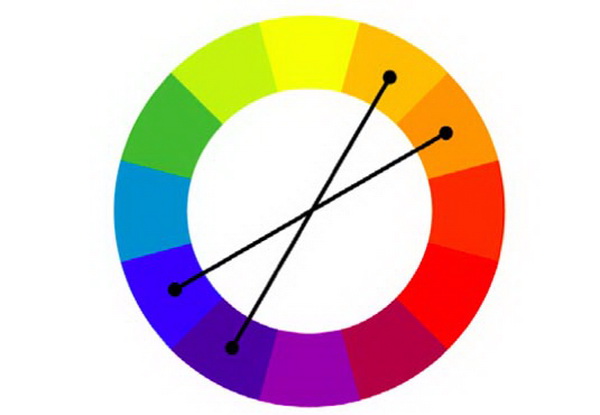
5. Phối màu bổ túc xen kẽ
Nếu bạn muốn người dùng ấn tượng ngay từ lần đầu ghé web của mình thì có thể sử dụng cách phố màu này.
Phối màu này được tạo bởi ba màu nằm ở ba góc khác nhau trên vòng tròn màu và tạo nên một hình tam giác cân. Đôi lúc, bạn có thể sử dụng thêm một màu thứ tư; màu này phải đối xứng với một trông hai màu tạo nên đáy của hình tam giác cân đó. Chính vì sự linh hoạt trong việc chọn màu mà phối màu này thường mở ra cho các nhà thiết kế rất nhiều cơ hội khám phá và tìm được các cặp màu lạ và độc đáo cho website của mình.
Ngày này, có rất nhiều website chuộng phối màu này. Chủ yếu họ sử dụng màu đen và trắng làm những màu chủ đạo, tô điểm bằng các màu thứ 3 bắt mắt như đỏ và xanh với các chi tiết phụ. Phối màu này đơn giản và an toàn nhưng vô cùng hiệu quả. Tuy nhiên, để thử thách bản thân cũng như muốn website của mình trở nên cầu kì hơn, bạn có thể sử dụng những màu bậc nhất (vàng, đỏ, lam) cho mùa chủ đạo.

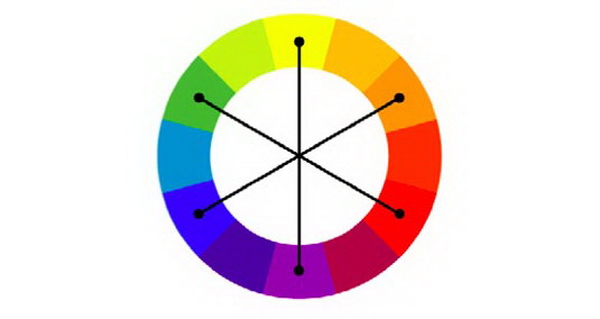
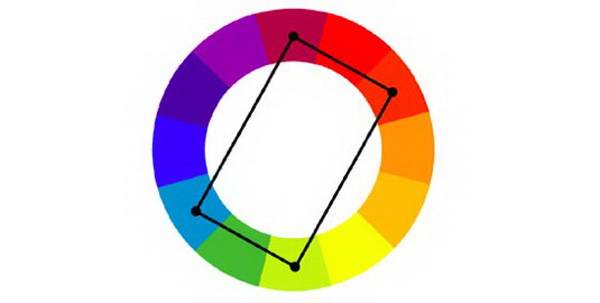
6. Phối màu bổ túc bộ bốn
Đây là phối màu phức tạp nhất trong sáu phối màu cơ bản. Nhưng nếu bạn chịu bỏ công sức và thời gian để chọn lựa màu sắc kỹ càng, phối màu này sẽ như một phần thưởng khi nó sẽ mang đến cho website của bạn sự hiện đại và mới mẻ, rất phù hợp với nhiều xu hướng thiết kế hiện nay.
Phối màu này được hình thành với hai cặp màu bổ túc trực tiếp. Những sự đối nghịch cũng như bổ sung giữa hai cặp màu này chính là điểm mành và khác biệt đặc trưng của phối màu này. Các cặp màu trong phối màu này thoạt nhìn thì rất khó để có thể phối hợp và sử dụng chúng đúng cách, vì thế bạn sẽ mất khá nhiều thời gian cho khâu chọn lọc và lên màu cho website của mình. Mẹo để chon màu cho phối màu này cũng khá cơ bản khi bạn cần chú ý cân bằng thật tốt giữa hai gam màu nóng (đỏ, cam hay vàng) và lạnh (xanh, tím).

Theo Arena.Fpt






