Những điều cần biết về F - Layout

Trong thiết kế web, một yếu tố quan trọng vẫn hay bị bỏ qua đó chính là thói quen, hành vi lướt web của khách hàng. Theo nghiên cứu, người dùng chỉ dành từ 3 – 5 giây để lướt sơ qua một trang web và 20 giây để xem và tìm kiếm thông tin trên trang chủ. Vì thế bố cục web như thế nào cho hợp lí giữ vai trò rất quan trọng trong việc níu chân khách hàng.
1. Bố cục hình chữ F trong thiết kế web là gì?
Sử dụng bố cục hình chữ F trong thiết kế web được nhiều nhà thiết kế web và các chuyên gia trong lĩnh vực thiết kế web áp dụng trên nhiều quốc gia. Bố cục này giúp nắm bắt được các điểm nhìn chính của khách hàng, cũng như các khu vực mấu để có thể đặt các thông tin quan trọng nhằm thu hút khách hàng. Dựa vào đó người làm giao diện web hay thiết kế web có thể đưa ra những phương án thiết kế hiệu quả.
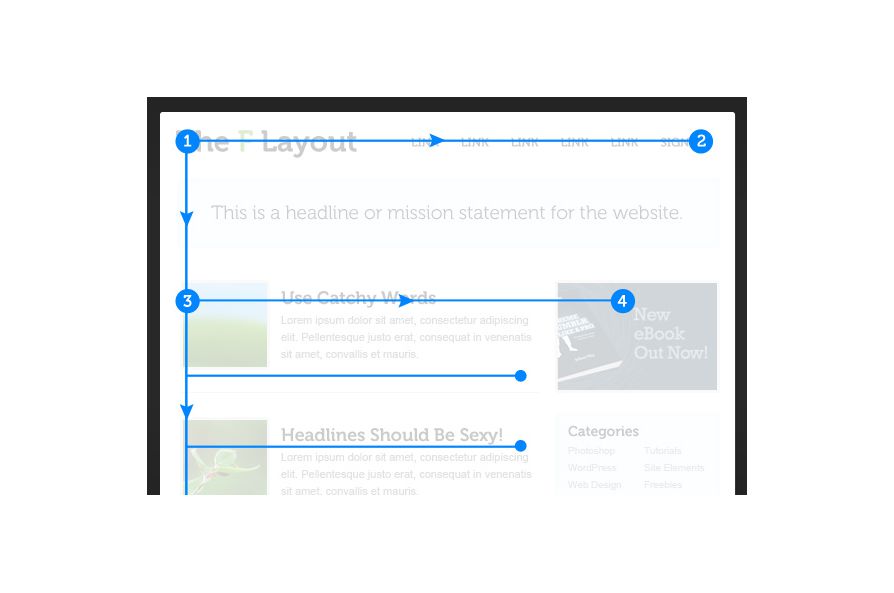
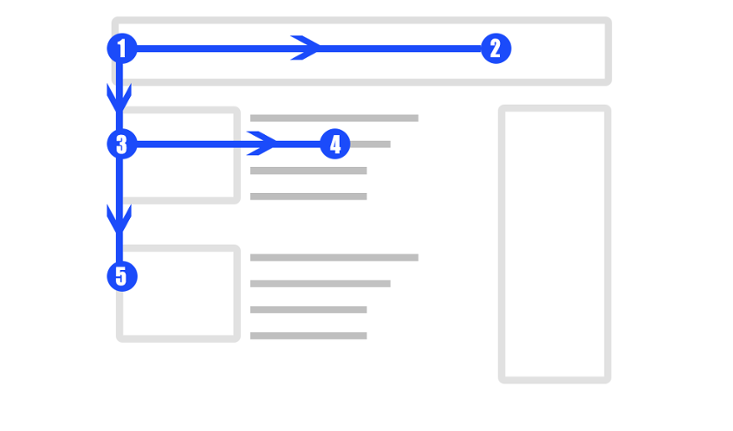
Mô hình thiết kế web theo bố cục hình chữ F được khái quát hóa trong hình ảnh. Nhìn hình chúng ta có thể dễ dàng nhìn thấy các điểm nhìn của người dùng sẽ di chuyển lần lượt theo thứ tự 1 > 2 > 3 > 4 theo đúng thói quen đọc của người dùng: Từ trái qua phải, từ trên xuống dưới. Đó cũng chính là lý do vì sao khi truy cập một trang web bạn thường bắt gặp các thanh Menu điều hướng nằm bên tay trái hoặc nằm ngang ngay tầm mắt người xem với các yếu tố quan trọng trong sitemap như Tin tức, Sản phẩm, Thông tin, Logo doanh nghiệp…

Layout chữ F
2. Vì sao nên thiết kế giao diện web theo bố cục hình chữ F?
F-layout đang là xu hướng thiết kế giao diện web cực kì phổ biến trong thiết kế web hiện đại, bởi những hiệu quả tích cực của nó đối với chẩt lượng và hiệu quả của website. Dưới đây là nhưng thông tin về lí do vì sao bạn nên chọn F-Layout
- Tính đến thời điểm hiện tại, tại Việt Nam, 70% các website, blog và landing page được thiết kế theo bố cục hình chữ F.
- Các giao diện web được thiết kế theo bố cục chữ F có khả năng tăng traffic hơn 50% so với một giao diện web có bố cục tùy hứng, được sắp xếp lộn xộn.
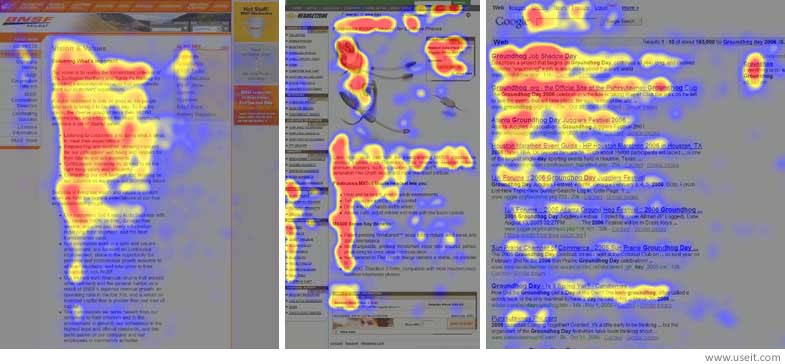
- Biểu đồ nhiệt dưới đây cho thấy những vùng mà người dùng thường dừng lại hoặc rê chuột vào nhiều nhất (màu đỏ và vàng). Kết quả bạn thấy các vùng này hầu hết đều tập trung nằm ở góc trên cùng bên trái, tương tự như hình một chữ F.

Biểu đồ nhiệt cho những vùng người dùng hay click chuột
- Theo thống kê Web UI Patterns vào năm 2014, website của hai hãng truyền thông lớn CNN và New York Times đều thiết kế dưới bố cục hình chữ F.
- Người truy cập ít khi đọc từng chữ một trên trang web. Trên thực tế, họ thường chỉ đọc khoảng 20% số câu từ được viết ra.
- Tốt cho SEO: Xây dựng giao diện bố cục hình chữ F đòi hỏi phần nội dung của trang bạn phải tối ưu, ngắn gọn, vừa vặn và từ đó tạo ảnh hưởng tốt cho SEO.
Chính vì những lý do này mà nhiều chuyên gia trong ngành đã khuyên các công ty hay doanh nghiệp nên thiết kế giao diện website, đặc biệt là đối với các website bán hàng để đạt hiệu quả như mong muốn.
3. Ưu, khuyết điểm của thiết kế giao diện web theo bố cục chữ F
Ưu điểm:
- Giúp hệ thống nhận diện thương hiệu của bạn như logo, slogan, màu sắc chủ đạo dễ rơi vào ‘tầm ngắm” của khách hàng.
- Bạn có thể điều hướng người dùng đến các vùng thông tin mà bạn mong muốn.
- Tận dụng thói quen đọc của người dùng nên có khả năng làm cho họ tiếp nhận thông tin được nhanh hơn và nhớ nhiều hơn.
Khuyết điểm:
- Bố cục khiến cho trang web đơn giản, sử dụng không khéo dễ gây phản ứng trái ngược
- Các nội dung chính, nội dung “nóng” chỉ luôn có thể để trên đầu
Mặc dù bố cục hình chữ F trong thiết kế giao diện web có những đặc điểm tối ưu, tuy nhiên nó khôngphải là chuẩn mực cho tất cả. Một số trang web vẫn lựa chọn cách thiết kế “lạ”, phá cách, không theo bất kì quy tắc nào thể hiện cho phong cách và sở thích riêng của. Tuy nhiên trường hợp này chiếm tỉ lệ khá ít.
Theo Webico






